Hi Leute! Wenn ihr eure WordPress-Website mit PageSpeed überprüft fällt euch sicher auf das PageSpeed meckert das eure Google Fonts „above the fold“ sind und das Rendern blockieren. Ein kleines WordPress-Plugin kann das Problem lösen. Der Google Webfont Optimizer ladet eure Google Fonts einfach per AJAX nach und bündelt die Anfragen zusammen. Ganz einfach. Ihr müsst das Plugin nur installieren und aktivieren. Standardmäßig kombiniert es die Anfragen und nutzt AJAX um die Google Fonts zu besorgen. Hier mal ein paar Auszüge aus der Beschreibung des Plugins, der Installationsanleitung und des FAQs:
Most modern websites and website themes use Google Fonts to make their website typeface nice to look at and read. Some plugins even include Google Fonts to make their plugin fancy.
Unfortunately, all this adds up to a lot of different Google Fonts being requested for each webpage, making the website slower with a lower Google PageSpeed score. Ultimately, it lowers your visitor’s experience and you could drop down in the search results.
Google already solved this problem on their servers by allowing you to ask for multiple fonts in a single request, but that doesn’t fix the problem on YOUR website.
Your website asks for all these different fonts in different requests because there hasn’t been a way to automatically find all these font requests and optimize them.
.. until now.
Finally there’s a way to do this automagically, and that’s where Google WebFont Optimizer helps your site.
Google WebFont Optimizer finds every Google Fonts request, bulks them all together so your website only asks Google once for the fonts, instead of multiple times.
This makes:
- Your Website faster
- Your visitors happier
- Your Google PageSpeed score increase
You only have to install and activate the plugin, and the plugin takes care of everything else.
This plugin was created to make our client’s websites faster to load with a higher Google PageSpeed score, and now it’s yours – free!
If you want to discover more about how you can make your WordPress website faster, go to the Quick Falcon website.
The plugin works best with W3 Total Cache
You can find the source code on GitHub – https://github.com/sigginet/google-webfont-optimizer
- Unzip and upload
google-webfont-optimizerto the/wp-content/plugins/directory- Activate the plugin through the ‚Plugins‘ menu in WordPress
- (Optional) Configure the plugin through Settings->GWFO settings
Does this plugin make my website faster?
If your website uses Google Fonts, yes.
How can I find out if I’m using Google Fonts?
Go to http://builtwith.com/ and type in your website URL.
Once builtwith finishes analyzing your website, go all the way down to „Widgets“ (around the center of page) and see if Google Fonts API is listed. If Google Fonts API is listed, your website uses Google Fonts and you should use this plugin.
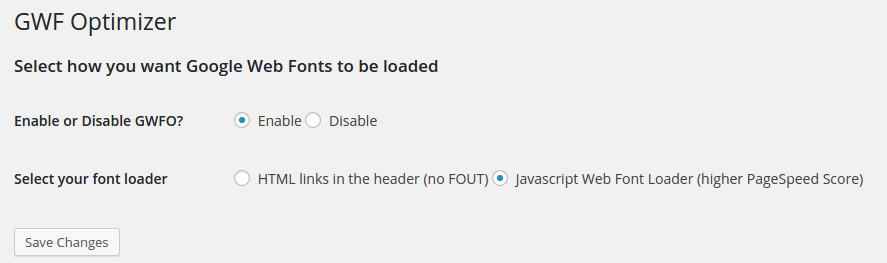
What’s the difference between „HTML links in the header (no FOUT)“ and „Javascript Web Font Loader (higher PageSpeed Score)“?
„HTML links in the header (no FOUT)“ adds a render-blocking stylesheet link in your header. This can lower your Google PageSpeed Score, but removes all Flash-Of-Unstylized-Text (FOUT).
„Javascript Web Font Loader (higher PageSpeed Score)“ uses a non render blocking Javascript code to load the Google Fonts. This makes your website display faster, but you may see some FOUT in the first milliseconds when you go between pages on your website. – This is the recommended option
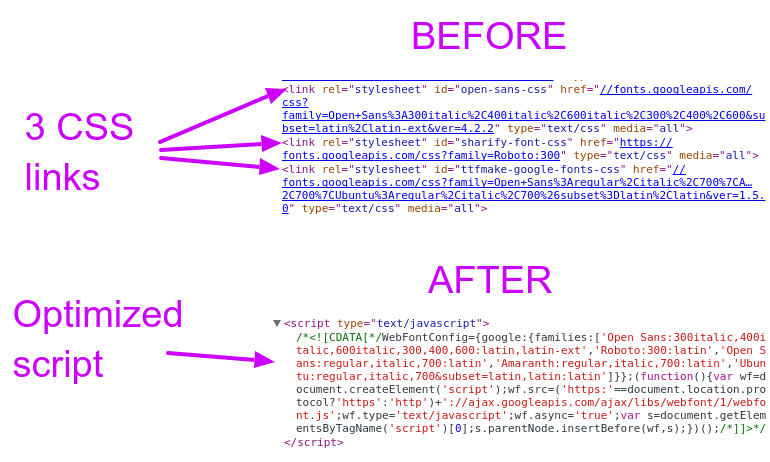
Ich habe hier zwei Screenshots die zeigen was das Plugin macht und wie die Einstellungsseite im WordPress-Admin UI aussieht.
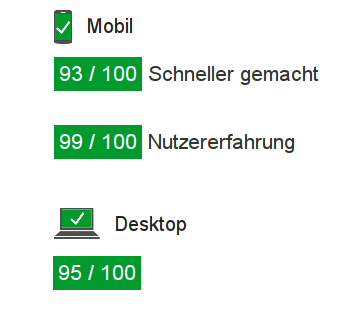
Vergesst nicht nach der Aktivierung des Plugins den Cache von eurem Caching-Plugin (WP-Super-Cache, W3) zu leeren! Ich habe danach eine Seite meines Blogs durch PageSpeed gejagt und das ist dabei herausgekommen.